前編はこちら
http://www.sohofreak.com/3735/
さくらのレンタルサーバーのみ設定完了。
![]()
この段階では、ビックリマークは健在で完全なSSL化はまだ未完成。
次に、WordPressの設定をします。
②WordPress ダッシュボードからの設定。
WordPressにダッシュボードからログイン。ダッシュボードのメニューから

▲プラグイン>新規追加 をクリック。
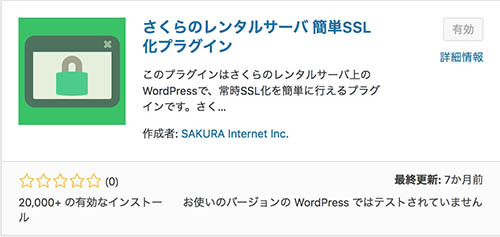
「SAKURA」などの単語で検索をかけ、SAKURA RS WP SSL という簡単SSL化プラグインを見つけてください。

本日まで評価0ですがw、SAKURAインターネットがリリースしてるので安心して追加。追加して、有効化すれば第一段階は終了。
このプラグイン、サイト内の「http://〜」だったアドレスや画像を9割方「https://〜」に変更してくれます。トップページも「https://〜」へリダイレクトしてくれるように。めちゃ簡単。
【ここまでの参考にしたサイト】
さくらのサポート情報|レンタルサーバ【WordPress】常時SSL化プラグインの使い方
※調べてみたところ、SAKURA RS WP SSL でもエラーが出る場合があるみたい。その場合、Wordpressのダッシュボードのカスタマイズなどから、手動での設定が必要に…。
とりあえず、SAKURA RS WP SSLを使ってみてエラーがでなければOK。エラーがでたら手動でという流れですね。
ちなみにまだ、
![]()
ビックリマークは健在で、完全なSSL化ではない状態。
③WordPress テーマ(Cocoon)を設定
WordPressのテーマを非SSL(http://〜)の状態でインストールして使用していた場合、SSL化しても、テーマの設定内でいくつかのリンク画像がhttps://〜にならない場合が多いみたい。
ぼくの場合も同様で、ここからはWordPressのテーマ関連の設定から非SSL(http://〜)の部分を潰していきました。
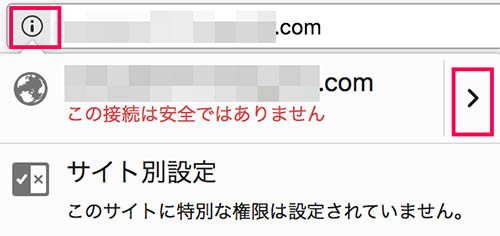
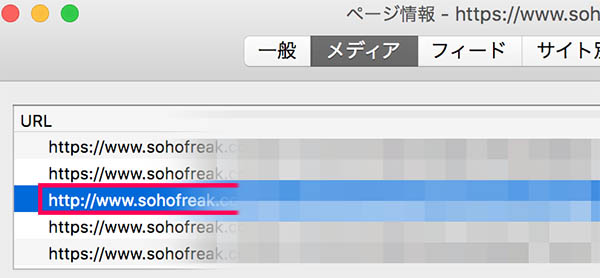
潰し方ですが、まず、非SSLの原因がわかりやすいブラウザ、“Firefox”をインストールして、ブログのSSL化が未完成のページをFirefoxで表示。

▲アドレスの「!」マークをクリックして「>」をクリック。

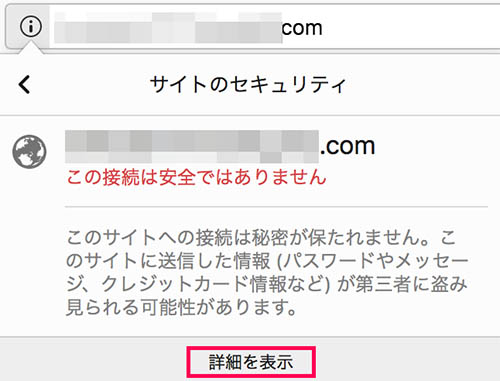
▲詳細を表示をクリック。

- サイトアイコン
- プロフィール画像
- 404ページ設定画像
- ホームイメージ画像
- AMPロゴ
このあたりでした。
一度、デスクトップなどに画像を保存して、自分のメディアライブラリィに保存し直すとhttps://〜で保存されるので、それを設定し直せばOK。
ぼくの場合、まず
● テーマ>カスタマイズ>サイト基本情報からサイトアイコンと、ユーザー>あなたのプロフィールからプロフィール画像を設定し直したところ、トップページはSSL化完了。
ただしまだ、個別の記事ページは非SSLのまま。
● その後、Cocoon設定>OGPのホームイメージ画像を設定し直したところ個別ページもSSL化完了。
あとはダッシュボード内のCocoon設定のページだけSSL化できていなかったんだけど、こちらも
● Cocoon設定>404ページの404ページ画像と、Cocoon設定>AMPのAMPロゴを設定し直したら、SSL化が完了。
という流れでした。
このあたりはCocoonのフォーラムなどに質問が掲載されていて大変参考になりました。
![]()
これで、ようやく常時SSL化が完了。
さくらのレンタルサーバーで常時SSL化は予想以上に簡単。
最後に、混在するhttp://〜を潰していくのが手間でしたが、それも終わってみればそれほど多くなく。さくらのレンタルサーバー 簡単SSL化プラグイン「SAKURA RS WP SSL」のおかげで、だいぶ簡単でした。
来月にも「Chrome 68」がリリースされると言われていますから、さくらのレンタルサーバー上で独自ドメインを使用しているユーザーは、早めのSSL化を頑張りましょう。
さくらのレンタルサーバ、おすすめです。詳しくはこちらからどうぞ。
その後、このサイトで利用している Googleのサービス周りのアドレスも変更の必要が出てきたため、変更しました。
詳しくはこちらの記事でどうぞ。
http://www.sohofreak.com/4041/