今回から、おすすめのIllustratorの機能やテクニックをこのブログでアーカイブしていこうと思います。「もう知ってるし!」という人もいるかもしれませんが、まぁ暖かく見守っていただきたい。
IllustratorとPhotoshopを毎日使用しているので、それなりの目線で、役立ちそうなことだけを記事にしていきます。すこしでも知らない人の役に立てば良いなぁと。
長年現場の底辺で育て上げた(はいそこ笑ところですよ〜)テクニックなので細かい設定とかの話は無し。
細かい操作からまとめると、キリがないので順序は追わず、便利で使ってる機能やテクニックを細切れに思いついた時に書いていきます。
画像トレース
今回はIllustratorの画像トレース。CS5ではライブトレースという名称だったはず。Illustrator上でビットマップデータをベクトルデータにしてくれます。
CCになってからは、かなり精度もあがってきたので、デザインによってはかなり使える機能となってきてます。
ではSohoFreakのマスコットSOHOくんで説明していきます。

トレースしたいビットマップデータをIllustrator上におきます。真面目に“配置(リンク画像)”してもいいんですが、めんどくさい人はコピペで貼り付け(埋め込み)ても全然よいかと。

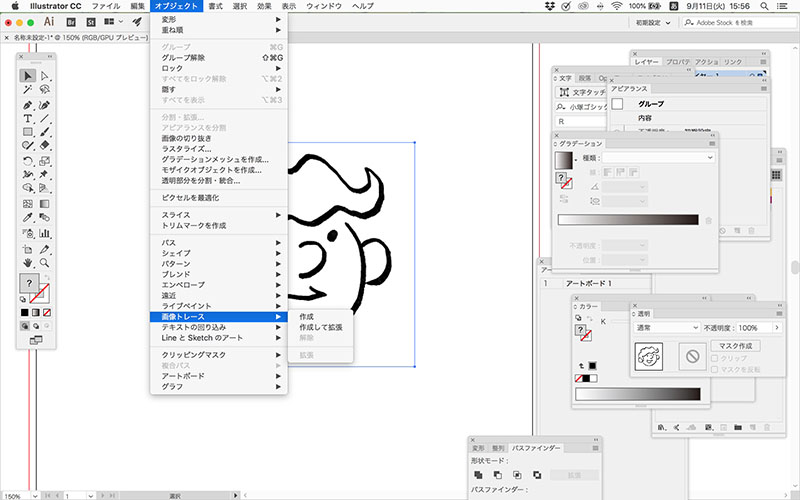
配置したビットマップ画像を選択したまま、ヘッダメニューのオブジェクト>>画像トレースを選択。作成か作成して拡張ででパスデータが作成されます。
作成だと、その後作業でパスデータとして使用するために結局、別途拡張が必要。作成して拡張で、アンカーポイントつきでフィニッシュされる感じ。作業の途中でトレースをやりなおしするかもって場合は拡張せずに進行するのもあり。
拡張すると、こんな感じでアンカーポイントがつきます。グループ化されているので、グループ化を解除して使用しましょう。
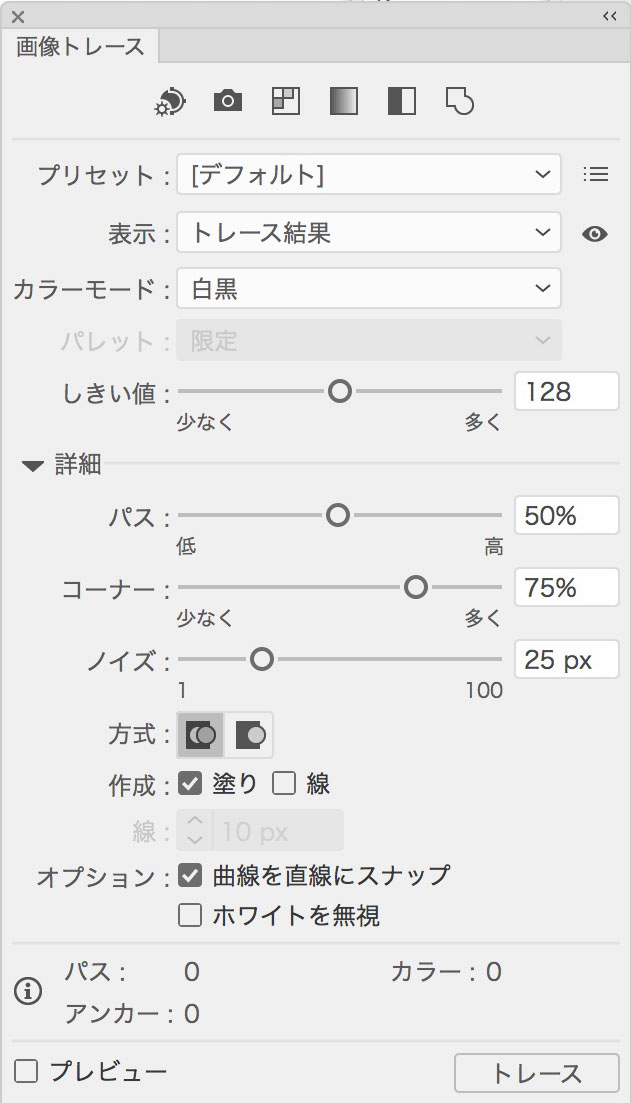
細かい設定はウィンドウタブの画像トレースから
細かい調整は、ヘッダメニューのウィンドウ>>画像トレースから出現するタブで可能。

プレビューを見ながらちょっとずつ調整するのが早いです。
複雑なイラストでも結構イケる。
SOHOくんのイラストは単調なので、もうちょっと複雑なイラストを。

たとえばこの銀次郎で画像トレースを試してみると。

ここまでは余裕で再現できます。(調整に時間をかければまだ良くなるとは思います)

アンカーポイントの数は尋常じゃないw。
小さいビットマップイラストを印刷用や製版用に拡大する時に。
パスで作成されたデータ(ベクトルデータ)の良いところは、いくら拡大してもジャギらないところ。大きな広告や、Tシャツプリントなどの製版用デザインで良く活躍するデータですね。
ただ、細かいカーブや、線などうまく行かないところもあるし、位置も正確にはズレるので用途によっては自分でトレースした方が良い場合もあるかと思います。
かつてのIllustrator(Illustrator 8.0の頃とか〜)からは、考えられないくらい機能が進化してます。ちなみにCS5も持っていますが、CCの最新版の方が、全然綺麗で早いです…。
ちなみに、グラデーションやカラーイラストでも出来るのでお試しあれ。
トレース機能を活用して効率化!作業時間を短縮していきましょう。